Scroll Widget
The Scroll Widget allows you to scroll various types of text.
Properties > Widget > Main
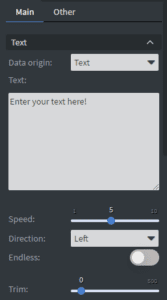
Text
Select between three different types of text outputs:
- Simple Text: Manually type text into the text box
- Message Board: Display saved messages from the Message Board feature in the Settings Menu
- RSS: Display information from an RSS feed URL
You can also adjust the speed, direction, and trim of your widget. Enabling the Endless function is recommended when you want to display long texts in the widget.

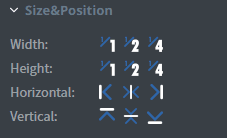
Size & Position
You can adjust the widget’s width, height, and position in the Size & Position menu.

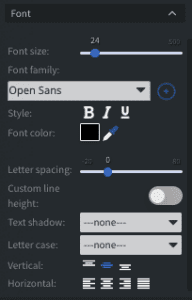
Font
From the Font Menu you can adjust the following settings:
- Font Size
- Font Family
- Style
- Color
- Letter Spacing
- Custom Line Height
- Text Shadow
- Letter Case
- Horizontal/Vertical Alignment

Proof of Play
Proof of play is a reporting system that allows you to gain reports about used assets. If you turn on widget statistics, you can report information about the displayed duration, number of displays, and interaction events of this widget. If you turn on asset statistics, you can report information about the displayed duration, number of displays, and events of each media asset inside this widget.

Image Properties Other
Properties > Widget > Other
Effects
- Background: select an image to use as the background of the widget
- BG Color: Select the background color of the widget
Animation
From the Animation Menu, you can set the entrance, exit, and repeat animation.

Bind to Data
Bind the widget to a datasource to automatically update the image.
- Bind to Data: Select the datasource
- After and Before: set the text to be displayed before and after the text in the widget
- Font Color: Use a datasource to select the font color

Jump
Jump to the selected page when the text is done scrolling. This option will not work if the scroll is set to loop or an exit animation is applied.

Additional Properties
Select the three-dot menu below the Jump option to show Additional Properties.
- Custom Margin: Set custom margins for the widget
- Shadow: Apply a shadow to the widget. This shadow is applied to the entire widget, not the text within the widget.
- Border: Adjust the border of the widget
- Opacity: Change the transparency of the widget
- Rounding: Round the edges of the widget
- Mask: use a PNG image file to affect the shape of the widget
- Flip: Flip the widget horizontally or vertically
- Click Through: Enable this option to click through the widget and interact with the widgets behind it
- Hide Based On: Hide the widget based on a datasource
- BG Color: Change the background color of the widget based on a datasource

