Image Widget
The image widget lets you add pictures to your content. Learn more about Supported File Types.
Properties > Widget > Main
Image
Under the Image Menu you can set the source picture of the widget. Selecting Bind to Data lets you set a datasource as the image source.

Size & Position
In the Size & Position menu, you can adjust the width, height, and position of the widget.

Proof of Play
Proof of play is a reporting system, that allows you to gain report about used assets. If you turn on widget statistics you can report information about the displayed duration,number of displays and interaction events of this widget. If you turn on asset statistics you can report information about the displayed duration, number of displays and events of each media asset inside this widget

Image Properties Other
Properties > Widget > Other
Effects
- Image Fit: Select the fit of the image. Choose from Stretch, Contain, Cover
- Cover: the image will be scaled up or down to completely fill the space which can result in the image being cropped
- Contain: The image is called to fit within the space without cropping. Depending on the aspect ratio, this can result in empty space around the image.
- Stretch: the image is stretched to fit the space without regard to the aspect ratio. This can result in the image being distorted.
- Background: select an image to use as the background of the widget
- BG Color: Select the background color of the widget
- Shadow: add shadow to the widget
- Border: add a border to the widget
- Click Through: Enable to allow click-through the widget and allow interaction with the widgets behind this one
Animation
From the Animation Menu you can set the entrance and exit animation.

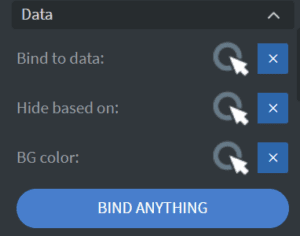
Bind to Data
Bind the widget to a datasource to automatically update the image.
- Bind to Data: Select the datasource
- Hide Based On: Hide the widget based on data from the datasource
- BG Color: Select a background color based on data from the datasource

Filter
Adjust the image properties with the Filter Menu.


