Video Widget
The Video widget lets you add videos to your content. Learn more about Supported File Types.
Properties > Widget > Main
Source
Under the Source Menu, you can set the widget’s source video.

Size & Position
You can adjust the widget’s width, height, and position in the Size & Position menu.

Effects
You can set the widget’s rounding and opacity in the Effects Menu.
Image Properties Other
Properties > Widget > Other
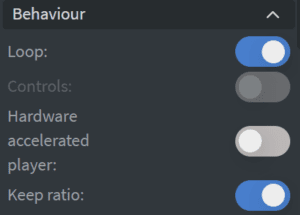
Behavior
Use the Behavior menu to determine how your video will be rendered.
- Loop: The option to continuously loop a video will be disabled if the element is set to jump to the end, has exit animation, or has enabled controls.
- Controls: Enable or disable video controls. Unavailable if the element is set to loop.
- Hardware Accelerated Player: Use the screen’s hardware GPU for improved performance instead of the HMTL player.
- Keep Ratio: Maintain the aspect ratio of the video source

Effects
Set the Shadow and Border options for the widget.
Animation
From the Animation Menu you can set the entrance and exit animation.

Bind to Data
Use the data picker tool to select the video to play based on the datasource.
Additional Properties
- Custom Margin
- Mask
- Flip
- Click Through
- Hide Based on
- BG Color

